 Recently I decided to revisit my interest in using SASS as a component of my WordPress theme development skillset. I began this process by looking around at my WordPress starter theme options that utilized a CSS preprocessor as part of its workflow. I briefly considered using Bones before eventually settling on Reverie (which is actually a Framework not a starter theme.) I have a specific use case in mind for the themes I’m building and I concluded Reverie stood out for its simplicity and would play nice with Gravity Forms and mobile templates after some rudimentary testing.
Recently I decided to revisit my interest in using SASS as a component of my WordPress theme development skillset. I began this process by looking around at my WordPress starter theme options that utilized a CSS preprocessor as part of its workflow. I briefly considered using Bones before eventually settling on Reverie (which is actually a Framework not a starter theme.) I have a specific use case in mind for the themes I’m building and I concluded Reverie stood out for its simplicity and would play nice with Gravity Forms and mobile templates after some rudimentary testing.
What’s All This Sass About?
Well, SASS is a CSS metalanguage that extends on CSS3 standards by adding sweet features like mixins, variables, includes and the like. There are a lot of benefits to using it with a CSS preprocessor or CSS framework (like Compass) that mainly have to do with trying to apply OOP (Object-Oriented Programming) principles to your theme code and leveraging reusable CSS variables throughout your projects. Here are three posts that go in-depth on the topic:
A. What is a difference in CSS frameworks vs preprocessors?
B. Cross-Platform Sass and Compass in WordPress
C. Getting Started With Codekit + CSS Preprocessors (Post includes a video.)
D. Syntactically Awesome Stylesheets: Using Compass In Sass
 What is also cool, is the emergence of GUI tools like CodeKit to help make this a real viable workflow for developers and designers alike. Having worked a bit with SASS during my stint at E9 Digital I was eager to exercise these muscles again and after some hiccups with Mac OS / Mountain Lion / RUBY configuration I was well on my way. I threw this post together to help those also starting down this road.
What is also cool, is the emergence of GUI tools like CodeKit to help make this a real viable workflow for developers and designers alike. Having worked a bit with SASS during my stint at E9 Digital I was eager to exercise these muscles again and after some hiccups with Mac OS / Mountain Lion / RUBY configuration I was well on my way. I threw this post together to help those also starting down this road.
Getting Started
This post is a bit Mac OS-centric (Mountain Lion specifically) but nevertheless developers that use other operating systems should be able to figure this out using the information provided below. Here’s a list of steps and resources that helped me get up and running:
Step 1. You’ll need to fire up Mac OS X’s native Apache server local environment or use something like MAMP that is independent of the OS.
Step 2. Download WordPress and Download Reverie (which is based on ZURB’s Foundation.)
 Step 3. Make sure your development environment is up to date and/or install a “fresh” Ruby build and all the necessary gems and Compass.
Step 3. Make sure your development environment is up to date and/or install a “fresh” Ruby build and all the necessary gems and Compass.
A. Sass / Compass / Foundation / Mac Setup (Video)
This video covers some nuances of Codekit setup not covered elsewhere… (like switching the version of Compass you’re using to compile your code.)
B. Foundation Developer Documentation
D. How to Install Xcode, Homebrew, Git, RVM, Ruby & Rails on Snow Leopard, Lion, and Mountain Lion
E. Ruby on Rails development with Mac OS X Mountain Lion
And Now For The Tricky Part
 As you may have noticed, all the tutorials above focus on various pieces of the puzzle but don’t quite pull everything together in context. This can cause some confusion, that is now compounded by the fact that Compass, Foundation, CodeKit, and Reverie can be used independent of each other (or standalone if you prefer that phrase) where in the past some of these components were more tightly integrated and packaged together. Needless to say, it takes some patience and “massaging” to get this right especially if you’re working with pre-existing code or a theme like Reverie.
As you may have noticed, all the tutorials above focus on various pieces of the puzzle but don’t quite pull everything together in context. This can cause some confusion, that is now compounded by the fact that Compass, Foundation, CodeKit, and Reverie can be used independent of each other (or standalone if you prefer that phrase) where in the past some of these components were more tightly integrated and packaged together. Needless to say, it takes some patience and “massaging” to get this right especially if you’re working with pre-existing code or a theme like Reverie.
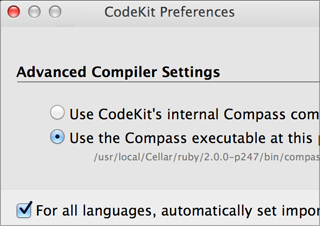
As I alluded to above, you may have to dig into CodeKit preferences to change preset folder names as I did. I made the mistake initially of trying to conform to the naming standards Compass wanted, but realized Reverie’s directory naming structure was engrained in the template code to a degree that made me change course. You might find this easier or less of an issue with other themes, but this tripped me up for a few minutes.
Sassy Starter
For example of a simple starter theme, you might want to check out “Sassy_S” which is the popular “_S” aka “Underscores” starter theme refactored into SASS partials.)
I hope this helps you fast track your efforts.
Speak Up
Have any tips to share? or any experiences with this workflow? Please share them in the comments.

 Last Tuesday, on a drizzly February night, several scores of intrepid WordPress fans came out to the latest WordPress NYC meetup, “
Last Tuesday, on a drizzly February night, several scores of intrepid WordPress fans came out to the latest WordPress NYC meetup, “ The first presenter at the meetup was what I consider a bonus treat. Boštjan Špetič (
The first presenter at the meetup was what I consider a bonus treat. Boštjan Špetič ( In response, the crowd gave some great constructive feedback and I am very excited about where the project will go in the future. The crowd wanted to see the compatibility with the current version of WordPress and when the plugin was last updated in search results, among other comments. This is certainly a good supplement to my usual googling for “top” or “best” plugin lists for a required feature if I’m not interested in building it myself.
In response, the crowd gave some great constructive feedback and I am very excited about where the project will go in the future. The crowd wanted to see the compatibility with the current version of WordPress and when the plugin was last updated in search results, among other comments. This is certainly a good supplement to my usual googling for “top” or “best” plugin lists for a required feature if I’m not interested in building it myself. This presentation did not disappoint, because some of the things Helen covered I would probably not have thought up myself…. How about a tweak that doesn’t break the “featured image” association with a post until you actually want to update the post? OK, how about a page layout preview / “staging” engine entirely built in .js (Javascript) before your client hits publish? Setting up a staging environment for WordPress is a famously “hairy” and
This presentation did not disappoint, because some of the things Helen covered I would probably not have thought up myself…. How about a tweak that doesn’t break the “featured image” association with a post until you actually want to update the post? OK, how about a page layout preview / “staging” engine entirely built in .js (Javascript) before your client hits publish? Setting up a staging environment for WordPress is a famously “hairy” and  I won’t mention all the examples Helen illustrated because I’m not sure it’s appropriate (some of it was advanced client-related work), so please reference her slides. But by far her most relatable admin hack was simplifying and smoothing out media content uploads pre- version 3.4. Several months back (before 3.4) there were a lot of UI frustrations with the WordPress image uploader, so she got it there and streamlined the process for her clients. She warned that a lot of techniques covered like this one were for pre- 3.4/3.5 but they are still relevant depending on how custom an experience you’re trying to build. This was a pretty great example to see.
I won’t mention all the examples Helen illustrated because I’m not sure it’s appropriate (some of it was advanced client-related work), so please reference her slides. But by far her most relatable admin hack was simplifying and smoothing out media content uploads pre- version 3.4. Several months back (before 3.4) there were a lot of UI frustrations with the WordPress image uploader, so she got it there and streamlined the process for her clients. She warned that a lot of techniques covered like this one were for pre- 3.4/3.5 but they are still relevant depending on how custom an experience you’re trying to build. This was a pretty great example to see.
 Helen gave the example that this plugin is very useful in creating “many to many” relationships between data nodes (e.g. people –> companies –> many companies)
Helen gave the example that this plugin is very useful in creating “many to many” relationships between data nodes (e.g. people –> companies –> many companies) •Helen noted in her presentation that 10Up is growing quite well with about 23+ people now and considers it to be one of the largest WordPress consulting shops in the country.
•Helen noted in her presentation that 10Up is growing quite well with about 23+ people now and considers it to be one of the largest WordPress consulting shops in the country. Well, it was that time of year again. The time when people’s thoughts turn to warmer weather, cool drinks, blockbuster summer movies, and ofcourse how to improve their WordPress skills. Maybe that last one is just me… or not. Recently, (during WordCamp New York City : June 9th – 10th) WordPress themers, pro bloggers, development rockstars, and newbies thirsty for knowledge got a chance to assemble from all over the world much like Marvel’s Avengers to rub elbows with WordPress core developers (and more importantly each other) in the spirit of learning.
Well, it was that time of year again. The time when people’s thoughts turn to warmer weather, cool drinks, blockbuster summer movies, and ofcourse how to improve their WordPress skills. Maybe that last one is just me… or not. Recently, (during WordCamp New York City : June 9th – 10th) WordPress themers, pro bloggers, development rockstars, and newbies thirsty for knowledge got a chance to assemble from all over the world much like Marvel’s Avengers to rub elbows with WordPress core developers (and more importantly each other) in the spirit of learning. In addition, this year felt more “focused” and mature to me. That is probably a side-effect of my own knowledge, and the maturation of WordPress itself (WordPress 3.4 launched June 14th.) Also noteworthy, are the facts: like myself several people brought their kids, there were a lot more female presenters, and the topics spanned the spectrum of “improving how you blog” to “getting into the guts of WordPress and coming out the other side” figuratively speaking.
In addition, this year felt more “focused” and mature to me. That is probably a side-effect of my own knowledge, and the maturation of WordPress itself (WordPress 3.4 launched June 14th.) Also noteworthy, are the facts: like myself several people brought their kids, there were a lot more female presenters, and the topics spanned the spectrum of “improving how you blog” to “getting into the guts of WordPress and coming out the other side” figuratively speaking. If you’ve never been to one of these WordCamp events, you really missing a treat. WordCamps are hosted year round, all over the country- supported by local Meetup groups, sponsors, and the WordPress foundation. Speaking for “our event” (WordCamp NYC), there is a real spirit of “brotherhood” and “tutelage” at the event that everyone buys into.
If you’ve never been to one of these WordCamp events, you really missing a treat. WordCamps are hosted year round, all over the country- supported by local Meetup groups, sponsors, and the WordPress foundation. Speaking for “our event” (WordCamp NYC), there is a real spirit of “brotherhood” and “tutelage” at the event that everyone buys into. This year the hard assignment of organizing this year’s WordCamp went to a crack
This year the hard assignment of organizing this year’s WordCamp went to a crack  If I had to pick a theme for this year’s WordCamp New York City I would say it was: “There’s a right way to do things and a wrong way. Learn the right way.” There was a lot of head-nodding in the sessions I attended (even if it was only me doing it.) I definitely think we’ll see a lot about “best practices in WordPress” in the near future. Take a look at this
If I had to pick a theme for this year’s WordCamp New York City I would say it was: “There’s a right way to do things and a wrong way. Learn the right way.” There was a lot of head-nodding in the sessions I attended (even if it was only me doing it.) I definitely think we’ll see a lot about “best practices in WordPress” in the near future. Take a look at this  1. He really got a ground level introduction to the software.
1. He really got a ground level introduction to the software. These are WordCamp NYC 2012 presentations I saw live or wish I saw (like the Mets no-hitter.) It was so hard making choices! This is a list of 20 out of 80! I originally just wanted to highlight 10.
These are WordCamp NYC 2012 presentations I saw live or wish I saw (like the Mets no-hitter.) It was so hard making choices! This is a list of 20 out of 80! I originally just wanted to highlight 10. 6.
6.  Special shoutout to the
Special shoutout to the  To say “responsive design” is a hot topic right now is an understatement. As proof, just
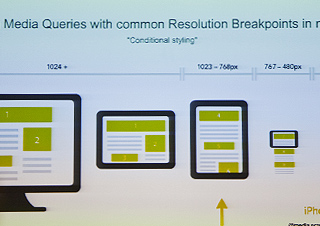
To say “responsive design” is a hot topic right now is an understatement. As proof, just  Responsive design has evolved into a
Responsive design has evolved into a  To prepare my mind for the meetup, I did some related research on the Interwebs and I saw that .Net magazine did a feature on “
To prepare my mind for the meetup, I did some related research on the Interwebs and I saw that .Net magazine did a feature on “ The presentation wasn’t necessarily WordPress specific much to the chagrin of some of the attendees but that was sort of the point. When you start to break down the genesis of “Responsive Design” it’s about content strategy as it is about design or technical implementation. (If you want to talk implementation scroll down to the
The presentation wasn’t necessarily WordPress specific much to the chagrin of some of the attendees but that was sort of the point. When you start to break down the genesis of “Responsive Design” it’s about content strategy as it is about design or technical implementation. (If you want to talk implementation scroll down to the  Jack got into stuff like “Graceful degradation” vs. “Progressive enhancement” and “crafting experiences that honor your content and your user.” His Camel vs. Stallion analogy about typical “design by committee” situations hit home for me. His main point was to find whats really important in the content (see the “Mobile First” philosophy) and that implementing a responsive approach does add a level of complexity to your building process but not compared with maintaining multiple versions of a site.
Jack got into stuff like “Graceful degradation” vs. “Progressive enhancement” and “crafting experiences that honor your content and your user.” His Camel vs. Stallion analogy about typical “design by committee” situations hit home for me. His main point was to find whats really important in the content (see the “Mobile First” philosophy) and that implementing a responsive approach does add a level of complexity to your building process but not compared with maintaining multiple versions of a site. A few books were mentioned by the presenters and during the back and forth with the audience, looks like good reading:
A few books were mentioned by the presenters and during the back and forth with the audience, looks like good reading: Before I get into themes, since this is as much about content strategy as it is about design- I want to sneak in this link to an interesting post about
Before I get into themes, since this is as much about content strategy as it is about design- I want to sneak in this link to an interesting post about  Sonja was nice enough to post her assets online here:
Sonja was nice enough to post her assets online here:  Did I mention don’t email Steve? Go here:
Did I mention don’t email Steve? Go here:  It’s been an interesting last few weeks for my personal development, and metaphorically speaking you could say that it has mirrored what’s been going on with WordPress over the last few months. I’ve been optimizing, learning, and expanding the scope of how I see myself, and how others view me, plus I finally got around to launching some
It’s been an interesting last few weeks for my personal development, and metaphorically speaking you could say that it has mirrored what’s been going on with WordPress over the last few months. I’ve been optimizing, learning, and expanding the scope of how I see myself, and how others view me, plus I finally got around to launching some  After missing a few WordPress meetups I really wanted to attend, I made time this week to head out to the WordPress Meetup NYC at it’s new location hosted at
After missing a few WordPress meetups I really wanted to attend, I made time this week to head out to the WordPress Meetup NYC at it’s new location hosted at  Sponsors
Sponsors